CSS Preprocessorer

Varför?
För att fixa "problemen" med CSS och göra det effektivare och smartare
Vad är Sass och hur fungerat det?
Sass är en CSS Preprocessor - en utvidning av CSS som ger mer möjligheter och struktur

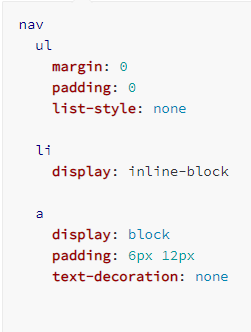
SASS KOD
KOMPILERAD CSS KOD
Sass kompilator
Möjligheter
| Variabler | för ex färger, font-storlekar m.m |
| Nesting | att skriva arv inuti en selektor, mer effektiv kod |
| Mixins | återanvända uppsättning av css-regler |
| Operator | matematika beräkningar |
| Partial och imports | skriva css i olika filer och importera |
| Functions | som mixins men möjlighet till argument och returvärde |
| Extends | att dela ett set av css-regler från en selektor till en annan |

Sass syntax
aa
SCSS syntax
aa



Installera & Kompilera

Open-source plattform för att köra Javascript på servern (Chromes V8 Javascript-motor).
Webbutvecklare använder node.js för att snabbbare bygga applikationer.

Npm (Node Package Manager) - "pakethanterare" som gör det lättare att installera och hantera open-source bibliotek och verktyg för applikationsutveckling

- Installera Node.js från nodejs.org och välj LTS (inte Current)
-
Öppna Terminalen i VS Code
- node -v Veriferar installationen
- npm init Sätter upp pakethanteraren/package.json
- Svara på frågorna (Ja på alla)
- npm install node-sass --save-dev Installerar Sass
- Kolla din package.json att Sass är installerat
- Skapa style.scss in din mapp
- Öppna package.json och lägg till under "scripts"
{
"name": "css-preprocessor-scss",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"compile:sass": "node-sass css/style.scss css/style.css -w"
},
"author": "",
"license": "ISC",
"devDependencies": {
"node-sass": "^4.12.0"
}
}
6. npm run compile:sass (i Terminalen)