React
Intro, komponenter & props
Vad är ett ramverk/klassbibliotek?
eng. framework/library
-
En kombination av färdigskriven kod och regler för struktur
-
Syftet med ett ramverk/bibliotek är att det ska gå snabbare att utveckla och underhålla kod för applikationer.
Fördelar?
Nackdelar?
- Man slipper skriva kod för grundläggande uppgifter själv
- Snabbare att utveckla applikationer
- Koden i ett ramverk/klassbibliotek är testad och tämligen felfri
- Enklare att få struktur på sin egen kod (eftersom man följer ramverkets struktur)
- Mindre kontroll över koden
- Beroende av externa uppdateringar, dependencies
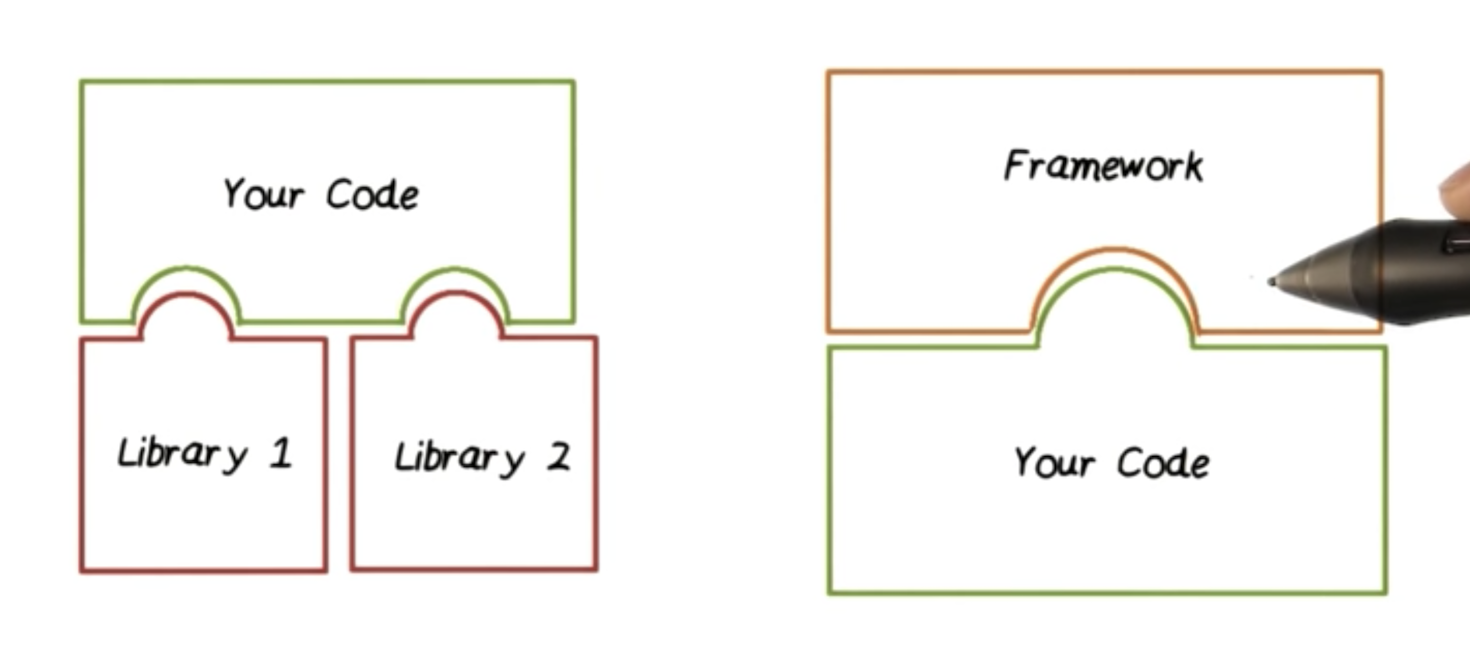
Ramverk vs. bibliotek

Ett ramverk är mer ett "skelett" där den egna koden måste integreras med ramverkets kod (oftast svårare startsträcka...)
Ett bibliotek är en samling fördefinierade klasser, metoder, moduler som kan anropas för att köras i sin egen kod.
Dock kan gränsen mellan de båda vara ganska oskarp - begreppen kan ibland användas synonymt
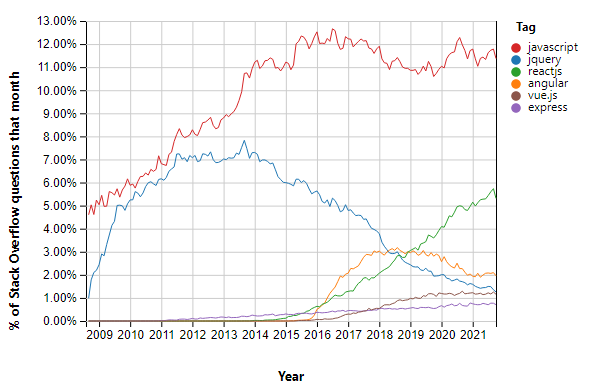
Populära ramverk & klassbibliotek



Javascript:
CSS:





Populära ramverk & klassbibliotek



För att lära sig React behöver man goda kunskaper i Javascript. Dessutom tar det tid att sätta sig in i React struktur/regler enligt dokumentation/community.
För att lära sig ett ramverkmåste man både ha kännedom om det underliggande programspråket samt sätta sig in i ramverkets syntax och regler.

React
Historik
• Skapades (bland annat) av Jordan Walke, en ingenjör på Facebook
• React baserades på lärdomar av XHP (ett HTML ramverk för PHP)
• Lanserades officiellt 2013 till open-source community:n
• Användes på Facebooks feed och Instagram innan dess

React Native

• React är så populärt att det används inom flera olika applikationsområden
• Mobil, desktop, VR m.m.
• React Native är en satsning för att göra om sin JS-baserade kod till applikationer för andra plattformar (likt NativeScript)
Vad är React?
"React är ett deklarativt, komponentbaserat bibliotek för att skapa användargränsnitt"
• Deklarativt istället för imperativt - Läs mer här
• Komponentbaserat - allt är en komponent, återanvändbara komponenter
• Är alltså bara en del av en full webbapplikation, kan liknas vid "V":et i MVC (är ett design pattern Model, View, Controller)

Ramverk eller bibliotek?
Installation/setup av ramverk
-
CDN eller använda NPM
-
Från och med nu använder vi endast NPM
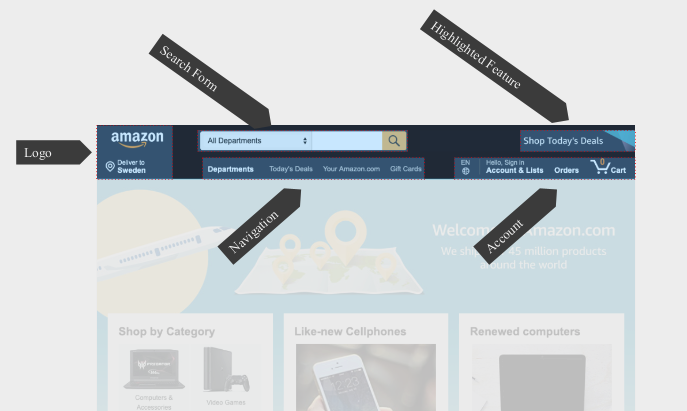
Komponent-tänket

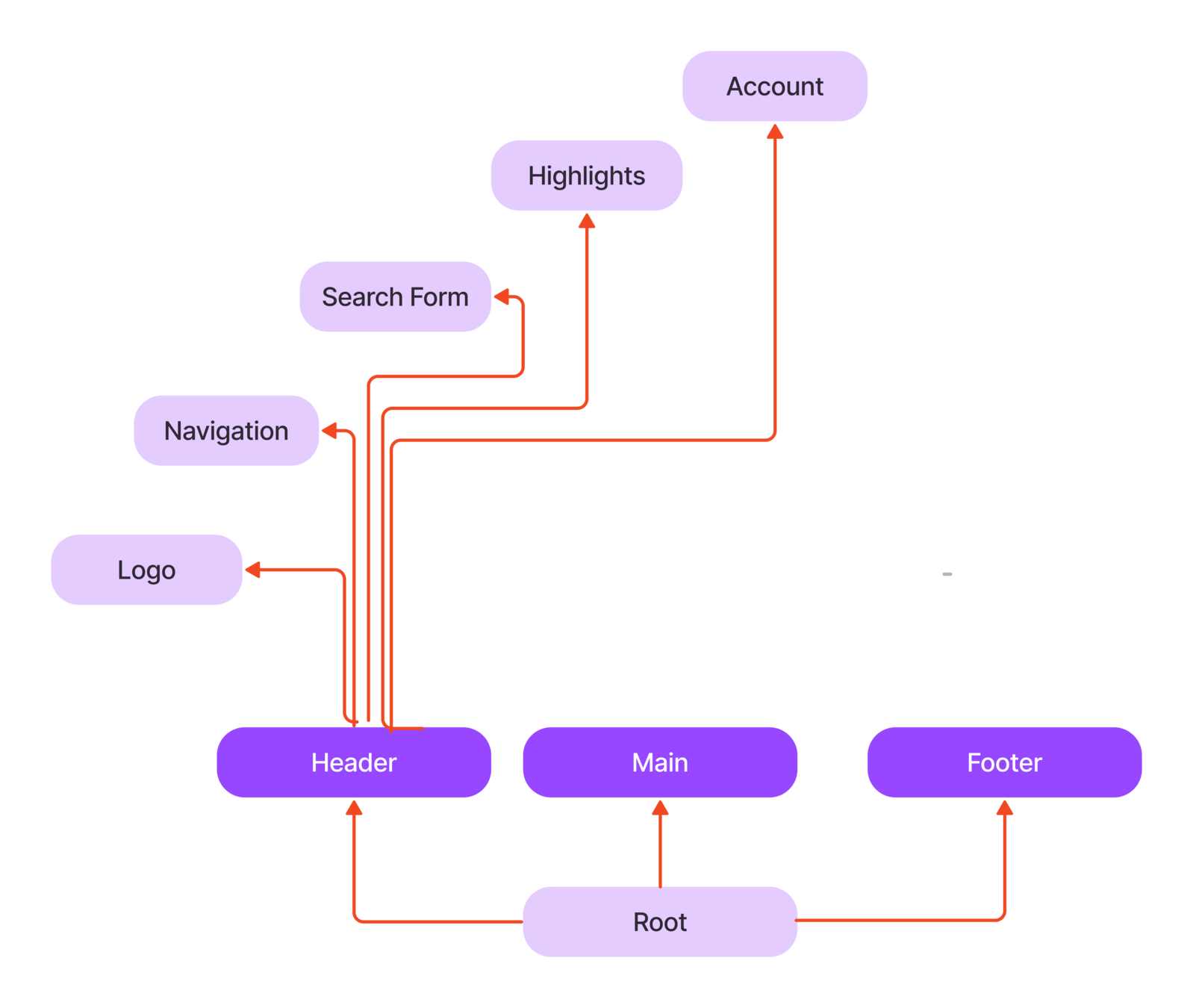
Komponenter

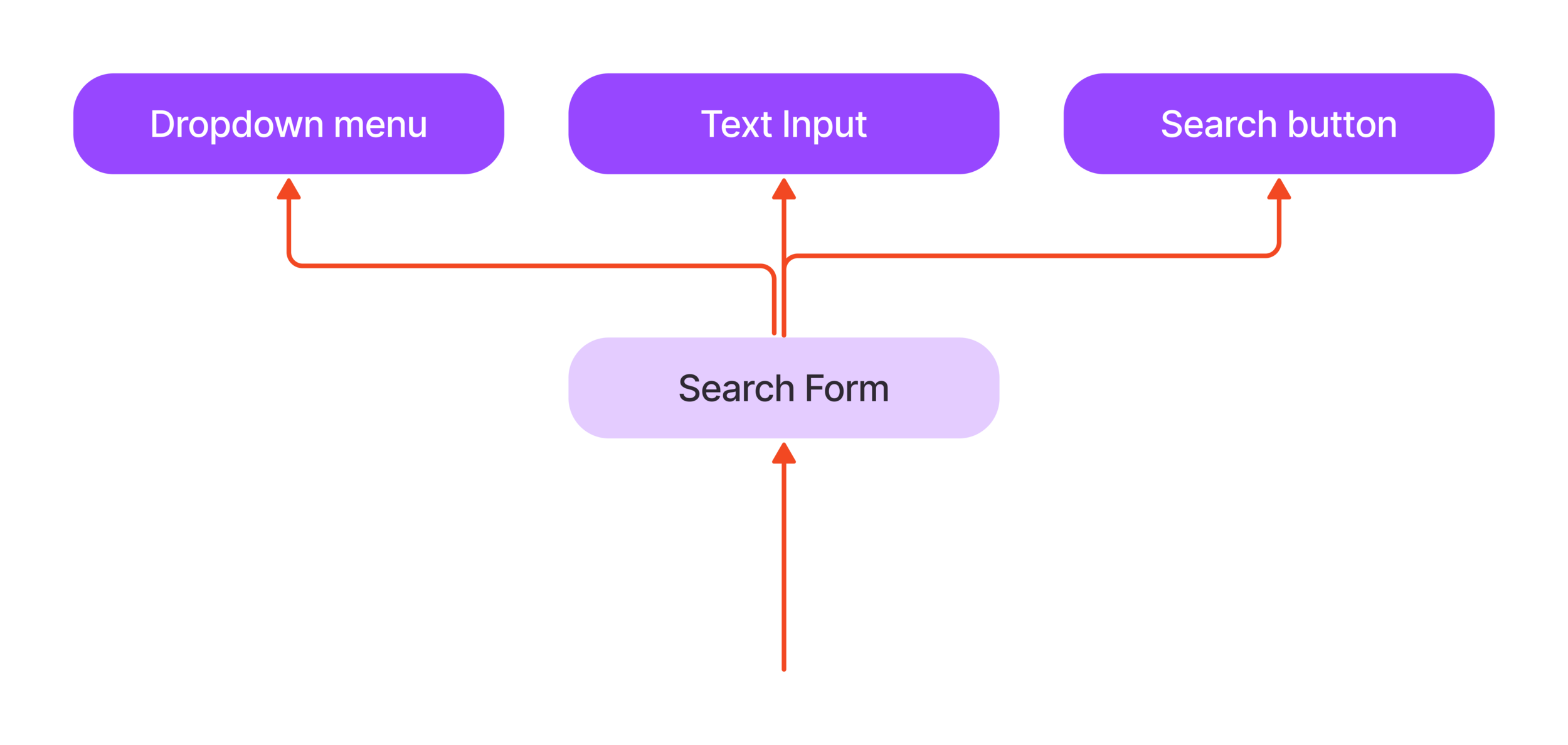
Djupare i trädet


Komponenter
Byggnadstenen i React innehåller HTML, (CSS) och JS - tänk på dem som att de innehåller det man behöver samtidigt som de går att återanvända.
Låt oss kika på första komponenten...men först
Sätta upp ett React projekt
Enligt bok (och mina preferenser) använder vi Vite som build tool https://vitejs.dev/
Det går ju att göra själv, men Vite gör jobbet för oss!
(Det finns också ett annat populärt build tool, Create React App )
JSX
JSX är en förlängning av Javascript, filnamn .jsx
Det ser ut som HTML, men är egentligen Javascript!
Allt innanför { ... } är Javascript uttryck
const name = 'Anders Wikström';
const element = <h1>Hello, {name}</h1>;Hantera listor
här använder vi map()
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
<li key={number.toString()}>
{number}
</li>
);
return (
<ul>{listItems}</ul>
);
}- Props är information vi skickar in data i komponenten
- Properties är immutable - kan inte tilldelas ett nytt värde
Properties
som vi förkortar props
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}- Props är information vi skickar in i komponenten
- Properties är immutable - kan inte tilldelas ett nytt värde
Hantera events
- Events i React är med camelCase (för att inte krc
- I JSX skickar man med en funktion som event handler (inte som en sträng)
// HTML-FIL
<button onclick="doSomething()">
Do Something
</button>// React
<button onClick={doSomething}>
Do Something
</button>
Använda classer
<button className="btn" onClick={doSomething}>
Do Something
</button>